Angular 9 Tutorial and Demo Example
Hello Techies 😊, Here I am coming with Angular 9 Tutorial and Demo Example from scratch. Most of the students are worried about how development is going on in the IT companies? But there is nothing to worry about because you just need to clear the fundamentals of any programming languages and have some basic development skills. To improve your basic development skills stay connected with codebes by subscribing it, as we are post article with real world examples.
Main goal of this Article is to provide you complete guide to develop your First Angular App step by step. So now let’s get started.
What is Angular ?
Angular is one of the most popular and easy frameworks for front-end development. Angular is developed by Google, It is an open-source front-end framework for creating modern, dynamic web apps. There are many new features and enhancements introduced in Angular 9. Learn more about Angular Versioning with easy language.
To Create Your First Angular App follow this Angular 9 Tutorial
Install Text Editor
First, you have any Text Editor for writing your code. There are lots of Angular IDE (Integrated Development Environment) available like
- Visual Studio Code
- Webstorm
- Sublime Text
- Brackets, etc
For this Angular Tutorial, we use Visual Studio Code. If you don’t have Visual Studio Code then download it from its official site.
Install Node.js
Angular use Node.js and npm. npm stands for node package manager. Node is required for Angular CLI. Node.js and npm are two fundamentals of modern web development. npm is installed with node.js. Download node.js from its official site.
Install Angular CLI
Next, you have to install Angular CLI (command line interface tool)
Angular CLI helps in project creation, adding files, and executing ongoing development tasks. Angular CLI take care of initialization and configuration of several libraries. It also helps the developer to add components, directives, services, etc into Angular applications.
To install Angular CLI globally, Open your command prompt(Press Window + R) and type cmd then press Ok. You can see this type of Interface of Run.
npm install -g @angular/cli
Set Environment Variable for node.js
If you get an error while running any npm command then check path of the system variable. Error may like
'ng' is not recognized as an internal or external command
To solve error follow this steps : Right click on This PC -> Properties -> Advanced system settings -> Environment Variables -> System variables -> Path, Add path of node.js folder for example
“C:\Program Files (x86)” or “C:\Program Files “.
Note : Enter your path instead of copy of this path.
Restart Editor or restart your PC. Now it will work properly.
Check Version
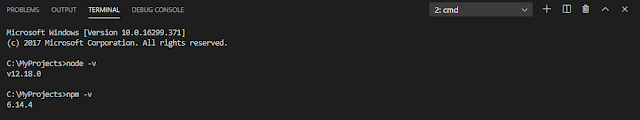
Open your Visual Studio Code, go to View and select Terminal ( ctrl + ` ) option.
To check node version run node -v command, to check npm version run npm -v command.
 |
| Terminal |
Initialize Angular Project
Once Angular CLI installed successfully in your system, now let's initialize a new project.
It's easy with the CLI. From your Terminal, run this command: ng new My-First-App
Angular CLI asked you two questions.
- Would you like to add Angular routing? Answer: Yes
- Which stylesheet format would you like to use? Answer: CSS
ng new My-First-App command will create a folder named "My-First-App". Now, you have to navigate to your project folder. Use cd command to navigate to My-First-App folder.
Run this command cd My-First-App
Run Angular Project
Now use ng serve command to run this project. Now open your browser and try this url http://localhost:4200/ , you will see your first Angular app is running in the browser.
Also try command ng serve --open , its automatically open your browser and lunch
your Angular app in the browser.
This example is very simple and basic. There are lots of things to learn in Angular. Like
- Angular project structure
- Angular components and modules
- Angular data binding and event binding
- Angular pipes, directives, services, etc
- Angular HttpClient
- Angular routing
- Angular with bootstrap and material design
- Angular deployment
- And many more important subtopics
To get more knowledge about Angular with practical demo examples follow codebes to get all latest update straight to your inbox.


Exactly what I'm looking for.. helpful for complete beginners like me... Thanks buddy 🤘
ReplyDeleteYou are welcome.
DeleteThanks for reading.
Keep sharing with your friends may be it's helpful to them too.
Good explaination for trainees and learners
ReplyDeletePost a Comment